เว็บไซต์สำเร็จรูปอย่าง WordPress เราสามารถย้ายเว็บไซต์ทั้งหมด หรือจะเรียกโคลนนิ่ง ก็ไม่ว่ากัน
- ย้ายจาก localhost ไป Host จริง
- ย้ายจาก Host หนึ่งไปอีก Host หนึ่ง
บทความนี้ได้จากประสบการณ์ตรงกรณีสำรองไฟล์ wp-content ไว้และฐานข้อมูลเดิมยังอยู่
ก้าวสู่ขั้นตอน ย้ายโฮสต์กู้ชีพ WordPress Manual
วิธีที่ 1 ย้ายจาก localhost ไป Host จริง
- Export ฐานข้อมูลเก่า …
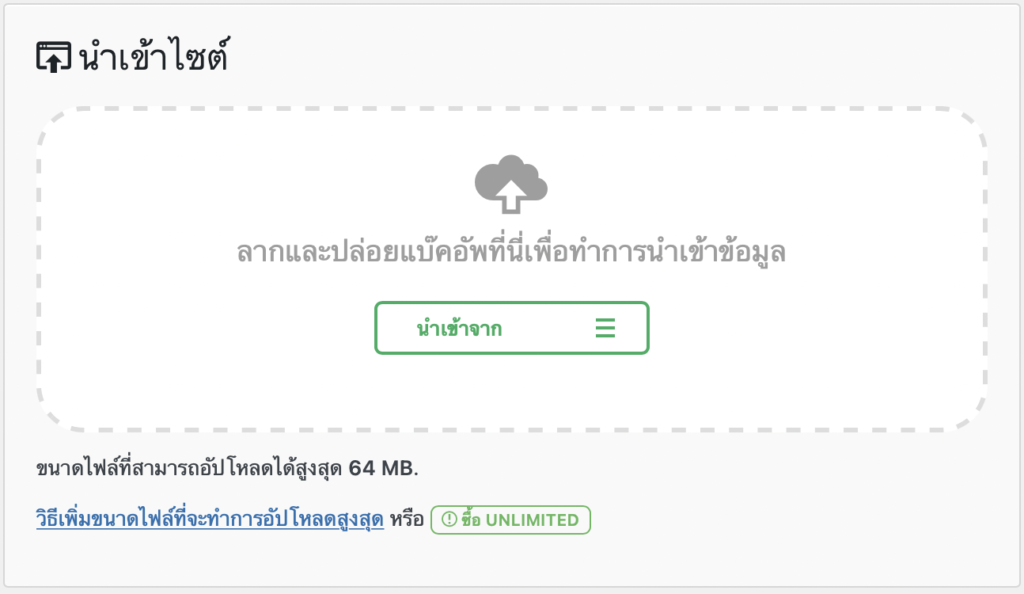
- อัพโหลดไฟล์ WordPress. …
- สร้างฐานข้อมูล …
- Import ไฟล์ฐานข้อมูล …
- เปลี่ยน URL ของเว็บไซต์ในฐานข้อมูล …
- แก้ไขไฟล์ wp-config.php. …
- แก้ไข media path. …
- แก้ไข ข้อมูลในตาราง wp_option.
วิธีที่ 2 ย้ายจาก Host to Host
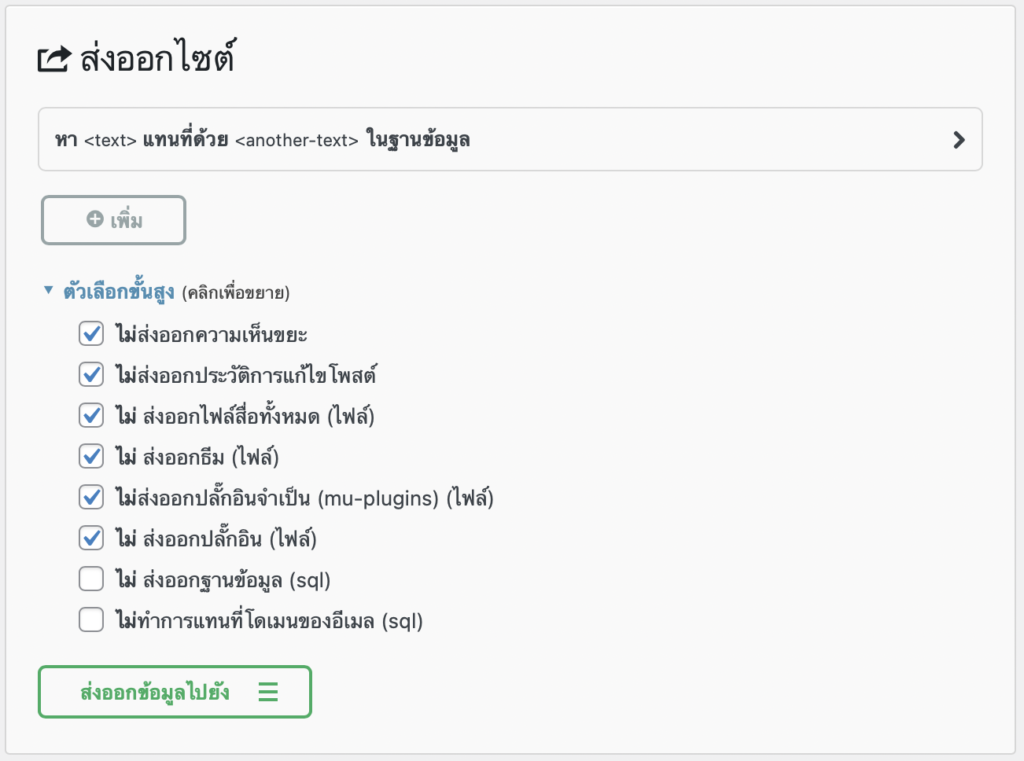
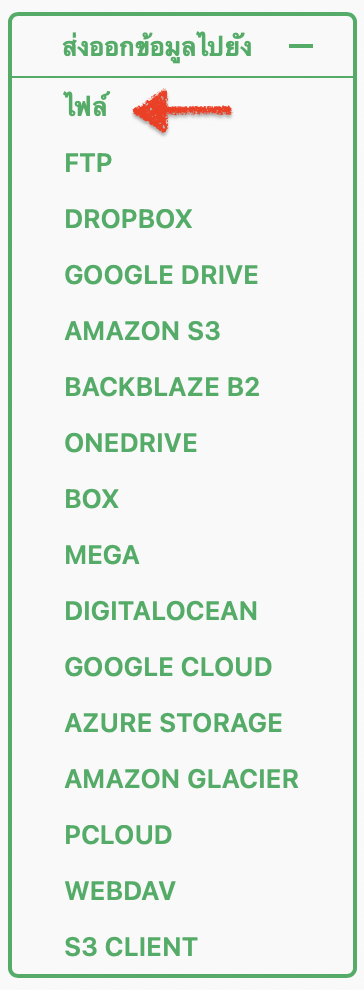
- สำรองโฟล์เดอร์ข้อมูล wp-content
- ฐานข้อมูลเดิม
Error เกิดข้อผิดพลาดอย่างร้ายแรง
ปิดการใช้งานปลั๊กอินทั้งหมดได้อย่างไรเมื่อไม่สามารถเข้าถึงเมนูการดูแลระบบได้?
บางครั้งอาจจำเป็นต้องปิดใช้งานปลั๊กอินทั้งหมด แต่คุณไม่สามารถเข้าถึงหน้าจอการดูแลระบบเพื่อดำเนินการดังกล่าวได้ มีหนึ่งในสองวิธีในการปิดใช้งานปลั๊กอินทั้งหมด
ใช้ phpMyAdmin เพื่อปิดการใช้งานปลั๊กอินทั้งหมด
- ในตาราง wp_options ใต้ คอลัมน์ option_name (ฟิลด์) ค้นหาactive_plugins row
- เปลี่ยนฟิลด์ option_value เป็น: a:0:{}
ติดตั้ง Plugin จากหน้า wp-admin ไม่ได้
ปัญหานี้เกิดจากการย้าย WordPress Manual
ภายหลังย้ายโฮสต์เสร็จ Plugins บางตัวไม่แสดงอันเนื่องมาจากการ Error ทำให้ต้องไปปิด Plugins ก่อนหน้านี้ด้วย option_value เป็น: a:0:{}
ดังนั้นการติดตั้งใหม่ต้องไปลบโฟล์เดอร์ wp-content/plugins เดิมออกก่อนจึงจะติดตั้งใหม่จากหน้า wp-admin ได้
https://www.wpthaiuser.com/manual-moving-wordpress/
![]()